Atualizado em June 2024: Pare de receber mensagens de erro que tornam seu sistema mais lento, utilizando nossa ferramenta de otimização. Faça o download agora neste link aqui.
- Faça o download e instale a ferramenta de reparo aqui..
- Deixe o software escanear seu computador.
- A ferramenta irá então reparar seu computador.
Este tutorial é uma continuação da Parte – I, como parte do tutorial do Windows Phone: Apenas copiando e colando o código do Visual just Studio para blend expression, criamos uma réplica do aplicativo Silverlight no Expression Blend. Agora vamos desenhar um botão personalizado seguindo os seguintes passos:
1. Confirme que o
MainPage.xaml
está aberto na janela do designer e que a área de trabalho atual está definida como
Design
. Para visualizar a área de trabalho atual, selecione
Espaços de trabalho
no
Janela
e garantir que o
Design
opção está marcada.
2. Na janela do designer, clique com o botão direito do mouse no
Clique em Me
botão, apontar para
Editar modelo
e selecione
Criar Vazio
…Arkansas.
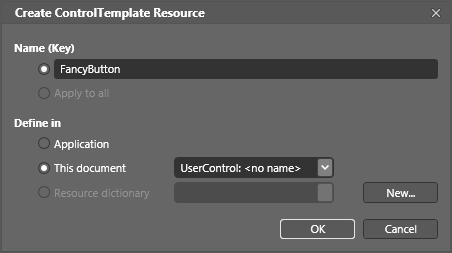
3. No
Criar recurso ControlTemplate
definir a caixa de diálogo
Nome
para
FancyButton
manter o valor atual de
Este documento
no
Definir em
e clique em
OK
…Arkansas.

4. Certifique-se de que o painel Objetos e Linha de tempo esteja visível, caso contrário, selecione
Janela
e depois
Objetos e linha do tempo
para mostrar este painel. Caso contrário, você pode redefinir seu espaço de trabalho.
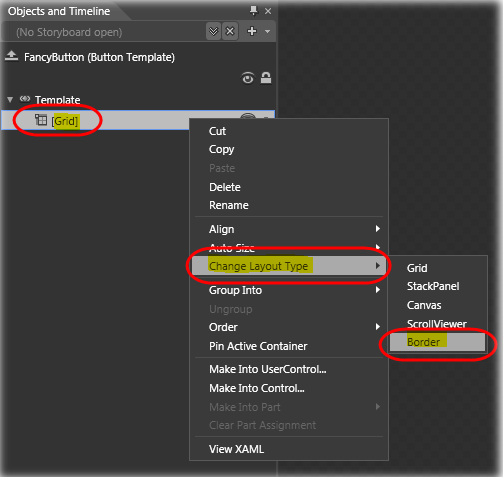
5. Alterar o contêiner do layout raiz atual do modelo. No
Objetos e linha do tempo
painel, clique com o botão direito do mouse na criança
Grid
elemento interior
Template
, apontar para
Modificar tipo de layout,
e selecione
Border
…Arkansas.

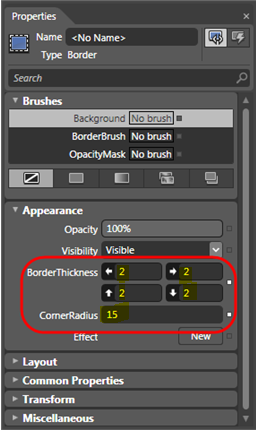
6. Com o
Border
elemento ainda selecionado no
Objetos e linha do tempo
painel, vá para o
Imóveis
painel e sob
Aparência
definir o valor do
Espessura da Fronteira
propriedade a
2
para cada um dos lados e, em seguida, definir o valor do
CornerRadius(Alaska)
propriedade a
15
…Arkansas.

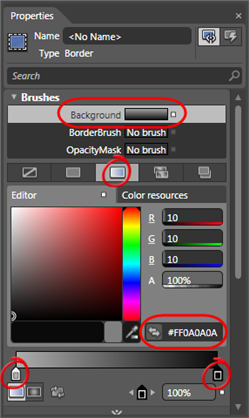
7. Em seguida, no
Escovas
selecione a seção
Antecedentes
propriedade e escolher o
Escova Gradiente
opção. Em seguida, selecione o batente de gradiente esquerdo e defina seu valor para uma cor cinza claro, por exemplo
#FFADADAD
. Em seguida, selecione o batente de gradiente direito e defina seu valor para uma cor cinza escura, por exemplo
#FF0A0A0A0A
…Arkansas.

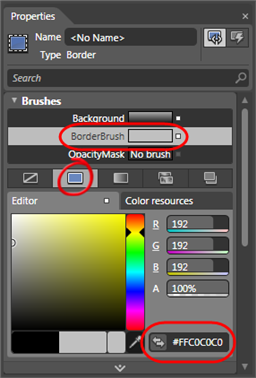
8. Agora, no
Escovas
selecione a seção
BorderBrush(Alaska)
propriedade, escolha um
Escova de cor sólida
e escolha uma cor cinza claro, por exemplo
#FFC0C0C0C0
…Arkansas.

9. O próximo passo é adicionar uma legenda. Primeiro, certifique-se de que o
Border
permanece selecionado no
Objetos e linha do tempo
Painel do Arkansas.
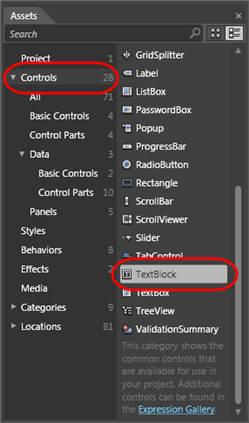
10. Agora, mude para o
Ativos
selecione a opção
Controles
e role para baixo a lista exibida à direita da categoria para localizar o
TextBlock
controle. Em seguida, clique duas vezes no item da lista para inserir uma instância desse controle aninhada dentro do
Border
do modelo.


Agora, no
Ferramentas
painel, escolha o
Selecção
ou pressione
V
para restaurar o modo de seleção.
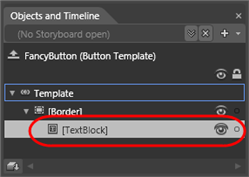
12. No
Objetos e linha do tempo
selecione o recém-adicionado
TextBlock
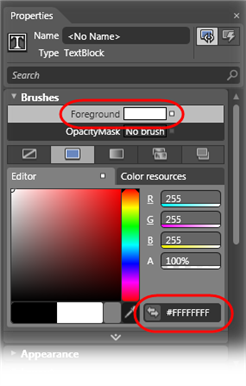
elemento. Então, no
Imóveis
painel, expandir o
Escovas
e definir a categoria
Primeiro plano
escova para uma cor clara, por exemplo
#FFFFFFFFFFFF
…Arkansas.

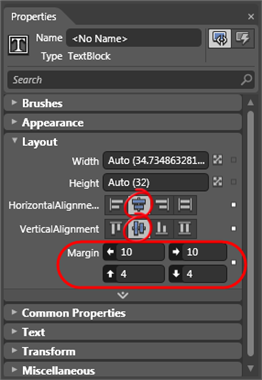
13. Agora, expanda o
Layout
e definir o valor da categoria
HorizontalAlignment
e
VerticalAlignment
propriedades para
Centro
. Em seguida, defina o valor do
Margem
propriedade a
10
para os lados esquerdo e direito, e para
4
para os lados superior e inferior.

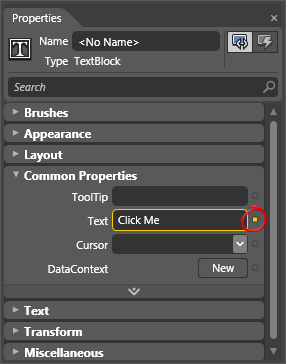
14. Ligar o
Texto
propriedade do
TextBox(Alaska)
controle no modelo para o
Conteúdo
propriedade do botão de controle de templates. Para fazer isso:
-
Expandir o
Propriedades Comuns
categoria -
Clique
Opções avançadas de propriedade-
indicado por um ícone quadrado ao lado do valor da propriedade -
Selecione
Template Binding
para exibir uma lista de propriedades no controle modelado que podem ser vinculadas a esta propriedade -
Escolha o
Conteúdo
desta listaNota que o valor da propriedade
Texto
alterações de propriedade para
Clique em Me
-o valor atualmente definido para o
Conteúdo
do botão – e que a propriedade é agora mostrada com um contorno amarelo para indicar que está vinculada a um modelo.

15. Imprensa
CTRL + S
para salvar o arquivo atualizado.
16. Agora você está pronto para testar o novo botão personalizado. Pressione
F5
para compilar e executar o aplicativo
RECOMENDADO: Clique aqui para solucionar erros do Windows e otimizar o desempenho do sistema
Bruno é um entusiasta de Windows desde o dia em que teve seu primeiro PC com Windows 98SE. Ele é um Windows Insider ativo desde o Dia 1 e agora é um Windows Insider MVP. Ele tem testado serviços de pré-lançamento em seu Windows 10 PC, Lumia e dispositivos Android.