Atualizado em July 2025: Pare de receber mensagens de erro que tornam seu sistema mais lento, utilizando nossa ferramenta de otimização. Faça o download agora neste link aqui.
- Faça o download e instale a ferramenta de reparo aqui..
- Deixe o software escanear seu computador.
- A ferramenta irá então reparar seu computador.
Up até agora, em
esta série tutorial(Alaska)
estávamos a trabalhar em janelas C#. Em nosso último post falamos de Collection of Objects. A partir deste tutorial em diante, vamos passar mais e mais tempo na janela XAML em vez de janela c#. Até agora temos visto apenas janelas XAML, mas não interagimos com além de arrastar e soltar controles para o editor visual. Agora vamos começar a usar o editor XAML mais agressivamente à medida que construímos a nossa aplicação.
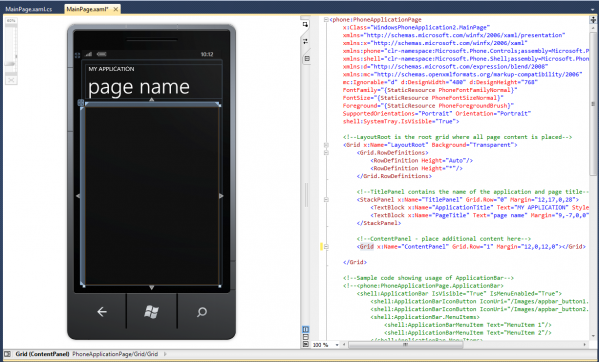
Como vimos anteriormente, quando abrimos qualquer projeto no Silverlight, há dois painéis que nos enfrentam. Um painel é um editor visual e outro tem codificação XAML nele. Vamos então começar por compreender o seu funcionamento. XAML é uma linguagem de programação assim como c# é outra linguagem de programação. XAML é
usado principalmente para projetar a interface do usuário
…Arkansas.

Quando arrastamos qualquer controle no editor visual, você pode ter observado que quando fazemos isso, algum código é adicionado à janela do XAML automaticamente. Da mesma forma, quando fazemos alterações em quaisquer propriedades dos controles que também alteram o código XAML. Isso é feito automaticamente pelo Visual Studio para nossa conveniência e, assim, obtemos uma interface muito fácil e simples de usar.
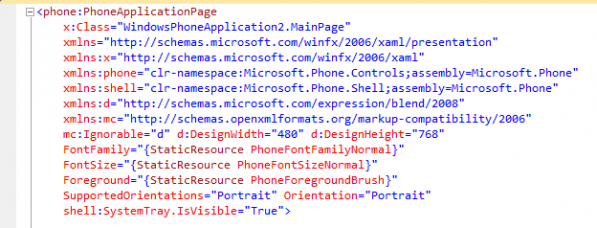
Observe a parte superior das janelas XAML, você verá algumas linhas começando com xmlns, o que são essas linhas? Estas linhas são namespaces. Espero que se lembrem do que são os namespaces! Essas linhas denotam espaços de nomes e assembly onde esses arquivos são armazenados.

Existem vários controles de layout, que ajudam os usuários a estabelecer seus controles conforme seu desejo na tela. Alguns deles são painel de pilha, grade, etc.
Let us create a button using XAML code. Crie um novo projeto com um nome significativo. Procure pelo seguinte código:
And in between those grid tags paste following code:
Quando você colar este código, observe que um novo botão será criado na superfície do designer. Parabéns, você acabou de criar um botão usando nada mais que codificação pura.
Há muito para aprender na janela do XAML, mas continue estudando até voltarmos com o próximo tutorial. No próximo tutorial, aprenderemos sobre todos os controles de layout do Silverlight.
RECOMENDADO: Clique aqui para solucionar erros do Windows e otimizar o desempenho do sistema
Estevan descreve-se como um grande fã do Windows que gosta de resolver os erros do Windows 10 mais do que qualquer outra coisa e conversar sobre tecnologias MS normalmente.